
1) 정의와 모델 – css 속성 reference 사용법
[css 속성 reference 사이트]
https://developer.mozilla.org/ko/
[CSS Reference를 통해 확인 가능한 사항]
① 정의 – 기본값 / 상속 가능 여부 / 애니메이션 가능 여부 / 사용 가능한 버전
* css 버전에 따라 브라우저 지원율이 달라지기 때문에 프로젝트 시에 브라우저 지원 범위를 반드시 확인 해야 한다.
② 문법(syntax) : 해당 속성에 선언 가능한 속성값들.
↳ initial : 속성의 기본값으로 초기화 *인터넷 익스플로러에서는 지원하지 않음.
inherit : 부모 요소의 해당 속성의 값을 상속 *상속 가능한 속성만 적용 가능
③ 속성값
④ 지원 범위
⑤ 예제
⑥ 참고사항
2) 길이 단위
① 절대 길이
- px : pixel. (1px는 화면의 한 개의 점과 같음)
* 디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장
- pt : 웹 화면에 인쇄용 문서를 위한 스타일을 적용할 때 유용하게 사용
* 웹 개발 시 권장하지 않음.
② 상대 길이
- % : 부모 요소의 폰트 사이즈에 대해 상대적인 값을 가짐. 부모의 값에 대해서 백분율로 환산한 크기를 갖게 됨.
- em : 선언한 해당 폰트의 대문자 M의 너비를 기준으로 하는 단위.
* 1em = 16px
* 소수점 세 자리까지 표현 가능
3) color
[색상값(color 속성값) 지정 방식]
① 컬러키워드(색상명) { color: black;} * transparent는 투명
② 16진수 { color: #000000;}
↳ 총 6자리로 표현 (#000000~#ffffff) à 0에 가까워질수록 검정색, f에 가까워질수록 하얀색
↳ 앞에서부터 두 자리씩 red, green, blue로 구분 (색의 삼원색)
↳ 같은 수가 두 개씩이면 축약하여 세 자리로 표현 가능 { color: #000;}
③ rgb 값 { color: rgb(0,0,0);}
↳ 각 자리마다 0~255 숫자 적용 가능 à 0에 가까울수록 검정색, 255에 가까울수록 하얀색
④ rgba 값 { color: rgba(0,0,0,1);}
↳ a(알파값) : 0~1숫자 적용 가능. 값의 투명도를 설정. à 0일 경우 투명
4) background
요소의 배경을 컬러나 이미지로 적용할 때 사용
[관련 속성]
① background-color * 기본값 : transparent
② background-image : 배경으로 사용할 이미지의 경로를 지정 * 기본 값: none
↳ 속성값 : url(경로) { background-image: url(…); }
③ background-repeat : 배경 이미지의 반복 여부와 방향을 지정 * 기본 값: repeat
↳ 속성값 : repeat-x (x축, 가로 방향으로만 반복), repeat-y, no-repeat
④ background-position : 배경 이미지의 위치를 지정 * 기본 값: 0% 0%
↳ 속성값 : x% y%, xpx ypx, , 특정 위치 키워드 * 이미지의 왼쪽 상단 끝 점이 기준
⑤ background-attachment : 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정
* 기본 값: scr oll
* 브라우저 성능에 영향을 미치기 때문에 많이 사용하지는 않음.
↳ 속성값 : scroll(position 값에 고정된 위치 그대로 노출)
fixed (브라우저 화면을 기준으로 고정된 위치 그대로 노출)
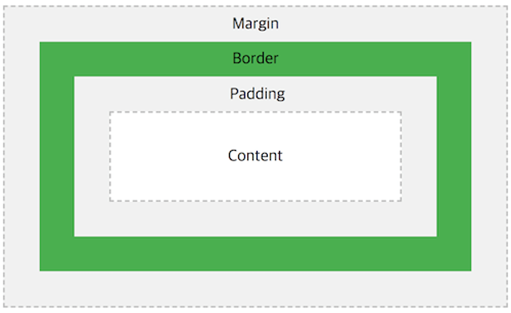
5) boxmodel

Content: 요소의 내용
Padding: content와 border 사이 여백
Border: content 영역을 감싸는 테두리
Margin: border 바깥 쪽 여백
① content
② padding
[속성값] length
[속성] padding-top, padding-right, padding-bottom, padding-left
↳ 축약형: padding: top값 right값 bottom값 left값; (시계 방향 순서)
- <좌우 값이 같은 경우> : padding: top값 right(left)값 bottom값;
- <상하 값이 같은 경우> : padding: top(bottom)값 right값 left값;
- <상하좌우 값이 모두 같은 경우> : padding: length;
③ border
[속성] border-width, border-style, border-color
↳ 축약형: border: width값 style값 color값
* 각 방향(top, bottom, left, right)에 따라 축약형 형태로 선언 가능
border-left: width값 style값 color값
④ margin
[속성값] length
auto : 브라우저가 여백을 계산하여 적용해 줌.
* 가로축 중앙 정렬을 정렬할 때 주로 사용
* 요소에 width 값(content의 가로 크기)이 반드시 필요
[속성] margin-top, margin-right, margin-bottom, margin-left
↳ 축약형: margin: top값 right값 bottom값 left값;
* padding과 형식 동일
[마진 병합(margin collapse)] : 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것.
↳ 위 요소의 bottom 값과 아래 요소의 top 값이 겹치게 될 경우, 더 큰 값으로 병합되어 적용된다.
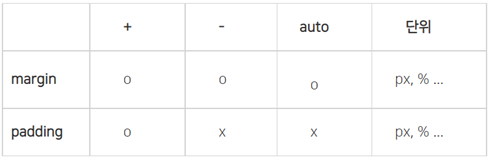
6) margin vs padding

* % 단위는 요소의 가로축(width 값)만을 기준으로 적용됨.
7) width
요소의 가로 크기(content 영역의 너비)를 지정
[속성값] length à auto (기본 값), px, %
* 박스 사이징: width값 + (padding 값*2) + (border 값*2)
8) height
요소의 세로 크기(content 영역의 높이)를 지정
[속성값] length à auto (기본 값), px, % (containig block을 기준으로 함)
* 박스 사이징: height값 + (padding 값*2) + (border 값*2)
'웹 > HTML & CSS' 카테고리의 다른 글
| 3. HTML & CSS 활용 (0) | 2022.07.03 |
|---|---|
| 1.6 [CSS] CSS 속성 2 _ 폰트, 텍스트 (0) | 2022.07.03 |
| 1.4 [CSS] CSS 이해하기 (0) | 2022.07.03 |
| 1.3 [HTML] 콘텐츠모델, 시멘틱마크업, 블록 & 인라인 (0) | 2022.07.03 |
| 1.2 [HTML] 태그 (0) | 2022.06.19 |



