
1) typography

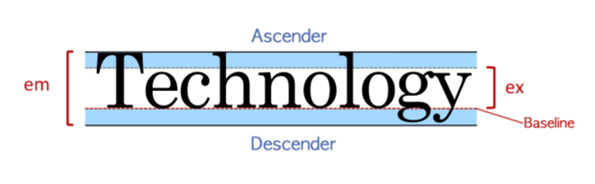
•em: 폰트의 전체 높이
•ex ( = x-height ): 해당 폰트의 영문 소문자 x의 높이
•Baseline: 소문자 x를 기준으로 하단의 라인
•Descender: 소문자에서 baseline 아래로 쳐지는 영역
•Ascender: 소문자 x의 상단 라인 위로 넘어가는 영역
2) font-family : 글꼴을 지정하는 속성.
font-famaily: family-name | generic-family ( | initial | inherit );
ex) font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
[속성값] : family-name, generic-name
↳ family-name: 사용할 폰트의 이름.
- ‘ , ’ 로 구분하여 여러 개 선언 가능.
- 선언 순서대로 우선순위 결정.
- 이름 중간 공백이 포함되거나 한글일 경우, 홑따옴표(‘)로 묶어서 선언.
- 한글로 선언할 경우, 영문명으로도 선언 필요
↳ generic-family: family name으로 지정된 글꼴을 사용할 수 없는 경우, 브라우저가 대체 글꼴을 선택할 수 있도록 함.
[종류] : serif, sans-serif, monospace, cursive, fantasy
- 맨 마지막에 선언
- 따옴표 등의 인용부호로 묶지 않음
- 자식 요소에서 재선언할 때도 반드시 함께 선언.
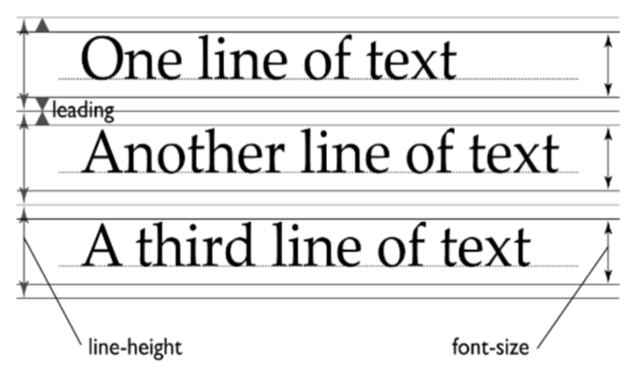
3) line-height : 텍스트 라인의 높이. 주로 행간 제어에 사용.

line-box: line-height로 제어되는 부분. em 박스+여백.
line-height: normal | number | length | initial | inherit ;
[속성값] : normal, number, length, %
↳ normal (기본값): 브라우저의 기본 속성을 따름 (일반적으로 1.2, 16px 할당)
↳ number: font-size를 기준으로 설정한 숫자만큼 배율로 적용.
* 단위 없이 숫자만 입력
* 상속 시에 자식 요소에서 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가짐.
(부모 요소에서 계산된 값이 아닌 비율을 그대로 상속 받음. --> 사용 권장)
↳ length: px, em 등 고정된 수치.
↳ %: font-size를 기준으로 설정한 퍼센트만큼 배율로 적용.
* 상속 시에 부모 요소에서 %에 의해 이미 계산된 px값이 상속.
++ Visual formatting model
https://developer.mozilla.org/en-US/docs/Web/CSS/Visual_formatting_model
Visual formatting model - CSS: Cascading Style Sheets | MDN
In CSS The Visual Formatting Model describes how user agents take the document tree, and process and display it for visual media. This includes continuous media such as a computer screen and paged media such as a book or document printed by browser print f
developer.mozilla.org
4) font-size : 글꼴 크기 지정
font-size: keyword | length | initial | inherit ;
[속성값] : keyword, length, %
↳ keyword (잘 사용하지 않음)
- absolute size: medium(기본 값), xx-small, x-small, small, large, x-large, xx-large
* 브라우저마다 지정 사이즈 다름
- relative size : smaller (부모 요소의 약 0.8배), larger (부모 요소의 약 1.2배)
↳ length: px, em, rem 등 고정 수치
↳ %: 부모 요소의 font-size 기준의 퍼센트
5) font-weight : 글꼴 굵기 지정
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
[속성값]
↳ normal(기본값): 400
↳ bold: 700
↳ bolder / lighter: 부모 요소보다 두껍게 / 얇게 * 실무에서 많이 사용하지 않음
↳ number: 숫자로 지정 (100~900)
* normal과 bold만 지원하는 폰트일 경우, 100~500까지는 normal로, 600~900까지는 bold로 표현
6) font-style : 글꼴 스타일 지정
font-style: normal | italic | oblique | initial | inherit;
[속성값] : normal (기본값), italic, oblique (텍스트 기울기에 대한 각도를 추가로 지정 가능)
7) font-variant : 글꼴의 형태를 변환 à 소문자를 작은 대문자로 변환
font-variant: normal | small-caps | initial | inherit ;
[속성값] : normal (기본값), small-caps (소문자를 작은 대문자로 변환)
8) font: font와 관련된 다양한 g나은 한 번에 선언할 수 있는 축약형 속성
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;
↳ font-size와 font-family는 반드시 선언해야 하는 필수 속성
↳ 작성하지 않은 속성은 기본 값으로 지정
↳ 각 속성 선언 순서 有
9) wabfont
[폰트 종류]: 시스템 폰트, 이미지 폰트, 웹 폰트(폰트를 서버에 저장해서 제공 또는 웹 경로를 통해 사용)
@font-face : 웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성
[속성값] : font-family (필수), src (필수), font-style, font-weight
10) vertical-align: 요소의 수직 정렬(상하)을 지정
vertical-align: keyword | length | percent | initial | inherit ;
* 인라인 레벨에서만 선언 가능 (+테이블 셀 상자)
[속성값]
↳ keword : baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom
↳ length : 지정한 길이만큼 올리거나 내림. (음수 허용)
↳ % : line-height를 기준으로 올리거나 내림. (음수 허용)
11) text-align: 요소의 수평 정렬(좌우)을 지정
text-align: left | right | center | justify | initial | inherit ;
* 인라인 단위로 적용됨.
[속성값] : left (기본값), right (Right To Left 언어의 경우의 기본값), center, justify (양 끝 정렬)
12) text-indent: 텍스트의 들여쓰기를 지정
text-indent: length | initial | inherit;
[속성값] : 0 (기본값), length (고정 수치로 지정, 음수 허용), % (부모 요소의 width를 기준으로)
13) text-decoration: 텍스트의 장식을 지정하는 속성
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;
[속성값]
↳ text-decoration-line : none (기본값), underline, overline, line-through * 다중 선언 가능
↳ text-decoration-color : currentColor (기본값)
↳ text-decoration-style : solid (기본값), double (이중선), dotted (점선), dashed (파선), wavy (물결)
14) 단어 관련 속성
① white-space : 요소 안의 공백 처리 지정
white-space: normal (기본값) | nowrap | pre | pre-line | pre-wrap | initial | inherit;
② letter-spacing : 자간을 지정
letter-spacing: normal (기본값) | length | initial | inherit;
* length값 음수 허용
③ word-spacing : 단어 사이의 간격 지정
word-spacing: normal (기본값) | length | initial | inherit;
* length값 음수 허용
④ work-break : 단어가 라인 끝에 나올 경우 중단점을 지정
word-break: normal (기본값) | break-all | keep-all | initial | inherit;
⑤ work-wrap : 요소를 벗어난 단어의 줄 바꿈을 지정
word-wrap: normal|break-word|initial|inherit;
'웹 > HTML & CSS' 카테고리의 다른 글
| 3. HTML & CSS 활용 (0) | 2022.07.03 |
|---|---|
| 1.5 [CSS] CSS속성 1 _ 단위, 배경, 박스모델 (0) | 2022.07.03 |
| 1.4 [CSS] CSS 이해하기 (0) | 2022.07.03 |
| 1.3 [HTML] 콘텐츠모델, 시멘틱마크업, 블록 & 인라인 (0) | 2022.07.03 |
| 1.2 [HTML] 태그 (0) | 2022.06.19 |



